Click menu icon for more
☰
This is a project I created while doing the Google ux course
and from that I decided to make a project. Not only just a
project but a app that deals with individuals that go to the
theater to watch movies and do not want to miss a single scene
or a Beat but also empathetically and courteously provide assurance
for individuals who are wheelchair-bound, parents who are watching
their children, and for those who are temporarily enabled.
This is a project I created while doing the Google ux course
and from that I decided to make a project. Not only just a
project but a app
that deals with individuals that go to the
theater to watch movies and do not want to miss a single scene
or a Beat but also empathetically and courteously provide assurance
for individuals who are wheelchair-bound, parents who are watching
their children, and for those who are temporarily enabled.
mission

dine and watch a app where you order food with just
the click of a button through your via smartphone,
and have it delivered to you directly to your seat
therefore you can sit in Comfort and still enjoy the show.
No more having to get up in the middle of the movie to grab
snacks and wait in line, no more having to constantly get
up out of the seat with energetic little ones running
around the theater kiosk while you order them snacks.
It can all be done with the click of a button.
dine and watch a app where you order food with just
the click of a button through your via smartphone,
and have it delivered to you directly to your seat
therefore you can sit in Comfort and still enjoy the show.
No more having to get up in the middle of the movie to grab
snacks and wait in line, no more having to constantly get
up out of the seat with energetic little ones running
around the theater kiosk while you order them snacks.
It can all be done with the click of a button.
Research

I decide to conduct this research based on existing theaters such as AMC being
number one, Hollywood Boulevard and many other ones but most importantly the
top two. I decide to do studies on:
•the amount of times a customer or a individual has gotten up to leave the
theater to grab food
•The amount of time a customer stand in line to get food along with others.
•How many customers were temporarily enabled or handicapped.
By looking at three researches this proves and also bring even greater
purpose to why we need an app to solve these issues and keep people going to the theaters.
also that majority of these theaters do not have an app whatsoever where they
can have consumers order food to be brought to them though there are selected
theaters that do have the option where they bring food to the customer but it's
mostly on their term or by the press of a button.
Personas

Max
Max is 25 years old they have been wheelchair-bound
ever since they were 8 years old, Max always love going
to theater and seeing the movies on the big screen. But
sometimes going to the theaters can also be uncomforting
for them because of the fact of having to eat before going
to the theater. For Max is already a hassle for them to going
to the theater and log in their seat. Then in the middle of
the movie a girl hungry and having to unlock their wheelchair
and head to the kiosk , at the kiosk mostly everything is manual,
they have to wait in line, they have to grab simple food like
hips or candy because they can't carry big food because in order
or them to move their wheelchair they use their hands and trying
to hold on to food while moving your wheelchair can be quite a
hassle so it has to be closed food. Max can grab a fountain
drink but similar to the food they have it has to be a closed
fountain drink. And the going through all this hassle they have
missed a good majority of the movie. Which is why Max eats food
before coming to the theater.

Andrea
Andrea is a mother of three her children are very energetic and they
are going to see the new kids movie that came out. Arriving to
the theater before going into the movies the mothers brought
her children their own candy box and a shared fountain drink
between the three. In the movie theater halfway through the
movie one of the children dropped there box of candy spilling
all over the theater floor. So Andrea has to get up to go to
the kiosk to grab some more candy and not wanting to leave
the children she has to take the children with her one is
crying because they have dropped their candy the other two
does not want to leave the theater because they would fear
of missing a scene Andrea is stuck.
storyboard
Max at the theaters
Max Arrive at the theater and is ready to watch the
movie along while eating some popcorn halfway through
the movie Max ran out of snacks Max realizes to use
the app and scans the QR code on his ticket and from
there Max orders whatever items they desire and confirm
the order minutes later their food has been brought to them.
Max at the theaters
Max Arrive at the theater and is ready to watch the
movie along while eating some popcorn halfway through
the movie Max ran out of snacks Max realizes to use
the app and scans the QR code on his ticket and from
there Max orders whatever items they desire and confirm
the order minutes later their food has been brought to them.
wireframing & Lofi

Along with the research I have created and a good idea of potential
users I'm creating this app for I am now ready to get into wireframe
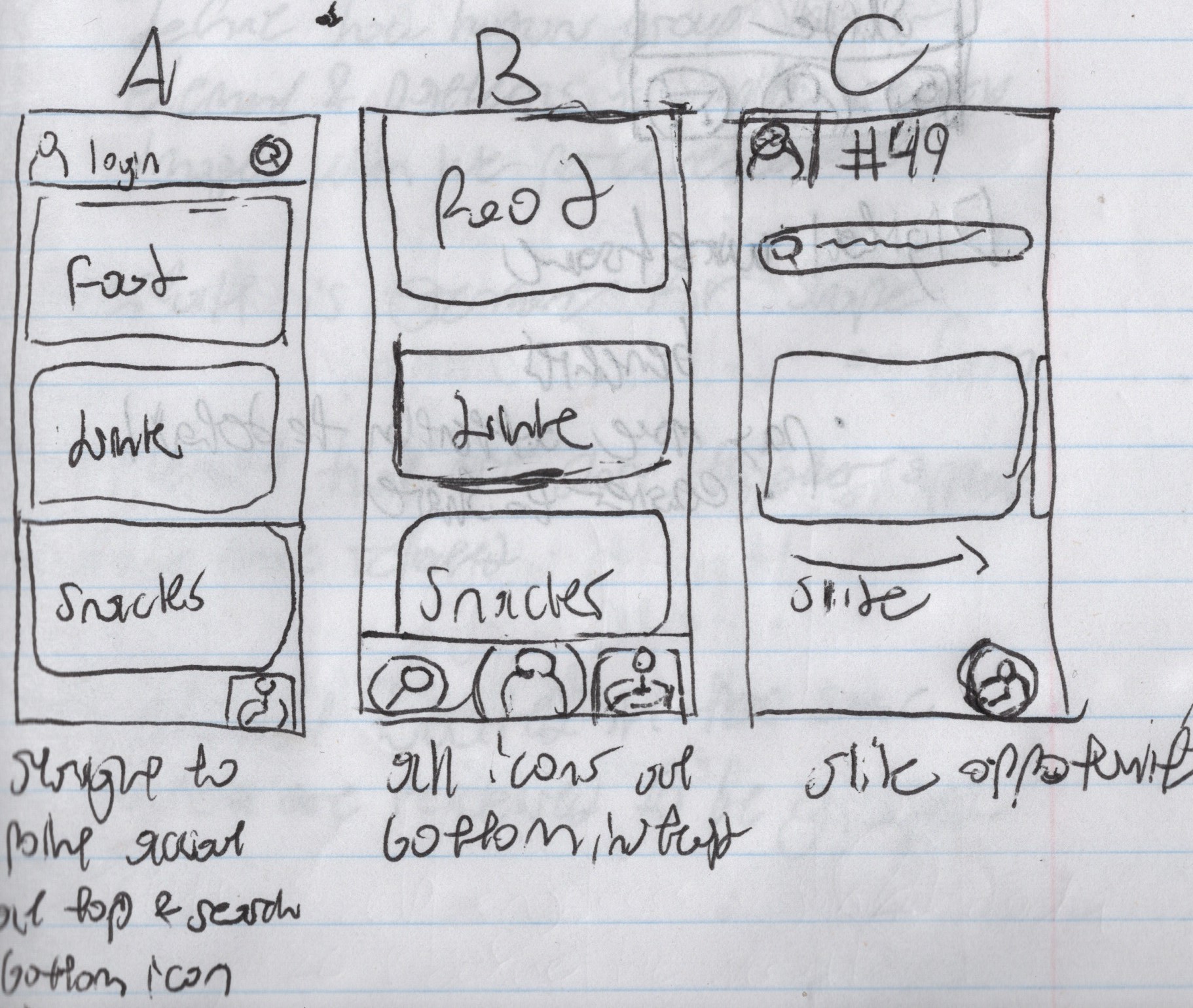
I came up with three wire frames and out of all four of them I chose
one that I like personally and is easy digestible.
While going over the sketch wire frames I also made
a few tweaks and transforming it into a Lo-Fi digital
wireframe. This is just the early stage of how the app
is going to operate and move therefore there are no images
but simple icons and image placeholders.
I tried my best
to find some individuals outside of my family Circle and
friend Circle, the only thing that came close was co-workers
I work with at my job an old College colleagues.
Based on the Lo-Fi test two of my co-workers stated that
the camera icon was somewhat inconvenient and in retrospective
somewhat useless due to the fact that if you already scanned
the QR code from the beginning why have it as an option stil
at the bottom. Second it is strange to have the account icon
at the bottom they are mostly used to the icon always being
at the top right or top left of an app.
as an option stil
at the bottom. Second it is strange to have the account icon
at the bottom they are mostly used to the icon always being
at the top right or top left of an app.
The third co-worker stated that there should be a search
button where they can search what food they're looking
for instead of having to navigate through the menu categories.
Two of my college colleagues said the same similar thing
to my third co-worker saying that there should be a search
button that way the user can search up the item they want
quicker instead of going to the category and having to do
too many clicks the last clicks the better.
But overall they did like the flow of it but of course they
could be more but I reminded them that this is just the
Lo-Fi beta stage.
Hifi
this is where I'm moving to my next stage which
is creating a brand logo and app icon and also
typography and theme for the app. I decide to go
with a black red and yellow type feel but the
only two main colors will be black and red the
yellow will be mostly as a active or a highlighted
hovering icon.
I made the icon using Adobe Photoshop I did thought
about drawing a full-on character diving into some
popcorn but I decided to go with the Simplicity
of the use of shapes.
Now with my design kit laid out and ready along
my design plan I decided to put the plan into
motion by taking ideas for my Lo-Fi and take
it into my hi-fi with a little ideation tweaks
and color. Along with this I also added more
interactivity with the use of prototypes animations
and also bringing in an idea of featured items
and meals based on the trending movies, and
with that that's when I came out with my final
product dine and watch.
Now with my design kit laid out and ready along
my design plan I decided to put the plan into
motion by taking ideas for my Lo-Fi and take
it into my hi-fi with a little ideation tweaks
and color. Along with this I also added more
interactivity with the use of prototypes animations
and also bringing in an idea of featured items
and meals based on the trending movies, and
with that that's when I came out with my final
product dine and watch.
×
![]()